يفضل الكثير من أصحاب مدونات بلوجر إضافة عداد لمرات مشاهدة كل موضوع على حدة من موضوعات المدونة أو إظهار عدد مرات التحميل للملفات المتاحة بالمدونة ، هذه الإضافات تكون متوفرة لدى مدونات Wordpress أو للمواقع التى بها إستضافة لأن مثل هذه الإضافات تحتاج إلى قاعدة بيانات وهو ما تفتقده معظم مدونات Blogger
لذلك توفر بعض الخدمات المجانية حل لمدونات بلوجر لإنشاء مثل تلك الإضافات دون أن تحتاج إلى سيرفر مثل موقع Firebase الذى يسمح بإنشاء قاعدة بيانات لمدونات بلوجر والحصول على بيانات عدد المشاهدات وعدد مرات التحميل وتخزينها بحسابك الذى يستوعب مساحة مجانية تصل إلى 5GB .
وإليكم خطوات إنشاء أدوات عدد مشاهدة المشاركة أوعدد مرات التحميل لمدونات بلوجر.
1- توجه إلى لوحة تحكم بلوجر ثم قالب ثم قم بأخذ نسخة إحتياطية من القالب
2- إبحث عن الكود التالى
<head>
ثم قم بنسخ الكود التالى لمكتبة jQuery وألصقه أسفل الكود السابق مباشرة
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js' type='text/javascript'></script>
ملاحظة: إذا كان هذا الكود موجود من قبل بقالب مدونتك فلا داعى لإضافته مرة أخرى
3- إنشاء حساب بموقع Firebase4- إنشاء قاعدة بيانات على موقع Firebase (يسمح لك إنشاء حتى 5 قواعد بيانات لحسابك ) فيمكن إنشاء قاعدة بيانات لعدد مشاهدات المواضيع وقاعدة بيانات أخرى لعدد مرات التحميل.
أولا: إنشاء قاعدة بيانات عدد مشاهدات الموضوع على مدونات بلوجر
بعد التسجيل فى الموقع والدخول إلى حسابك
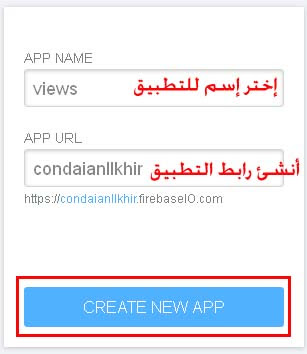
1- قم بإنشاء قاعدة البيانات بإختيار إسم للتطبيق ورابط التطبيق الذى سنحتاجه فيما بعد بإضافة إسم موقعك ثم اضغط Create New App
مثال لرابط التطبيق:http://blogsarabs.blogspot.com/
2- توجه إلى لوحة تحكم بلوجر ثم قالب ثم قم بأخذ" نسخة إحتياطية من القالب" ثم إبحث عن الكود التالى
]]></b:skin>
وقم بنسخ الكود التالى ولصقه فوق الكود السابق مباشرة
/*-------- Post Views ----------*/
#views-container {
width: 85px;
float: right;
}
.DrROloading {
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh05cz_mBH_bt-KYoqtdpliRuS0KeXpeZwwrSoOwXfl1a5QvUr9UUcQQsCrkViEoZ4_PVdokLf1xjCPvGUp9iyysDzOuu-56EhS0jNR_70291nAVvDR_L4X_d8vdZjlT2Ld78Of6eX3uilT/s32-no/Mini+balls.gif') no-repeat right center;
width: 16px;
height: 16px;
}
.viewscount {
float: right;
color: #EE5D06;
font: bold italic 14px arial;
}
.views-text {
float: right;
font: bold 12px arial;
color: #333;
}
3- ثم إبحث عن الكود التالى
</body>
وقم بنسخ الكود التالى فوق الكود السابق مباشرة
<!-- Post Views -->
<script type='text/javascript'>
window.setTimeout(function() {
document.body.className = document.body.className.replace('loading', '');
}, 10);
</script>
<script src='https://cdn.firebase.com/v0/firebase.js' type='text/javascript'/>
<script>
$.each($('a[name]'), function(i, e) {
var elem = $(e).parent().find('#postviews').addClass('DrROloading');
var blogStats = new Firebase("https://condaianllkhir.firebaseio.com/pages/id/" + $(e).attr('name'));
blogStats.once('value', function(snapshot) {
var data = snapshot.val();
var isnew = false;
if(data == null) {
data= {};
data.value = 0;
data.url = window.location.href;
data.id = $(e).attr('name');
isnew = true;
}
elem.removeClass('DrROloading').text(data.value);
data.value++;
if(window.location.pathname!='/')
{
if(isnew)
blogStats.set(data);
else
blogStats.child('value').set(data.value);
}
});
});
</script>
مع تبديل الرابط الملون باللون الأصفر برابط تطبيق قاعدة البيانات الخاص بك.
4- الخطوة الأخيرة إبحث عن الكود التالى: إذا وجدت هذا الكود أكثر من مرة فالثانى هو المقصود
<data:post.body/>
ثم قم بنسخ الكود التالى ولصقه فوق الكود السابق مباشرة
<!-- Post Views Counter -->
<div id='views-container'><span class='views-icon'/><div class='views-text'>عدد المشاهدات:</div> <div class='DrROloading viewscount' id='postviews'/></div>
5- إضغط معاينة القالب ثم حفظ
ثانيًا: إنشاء قاعدة بيانات عدد مرات التحميل لمدونات بلوجر
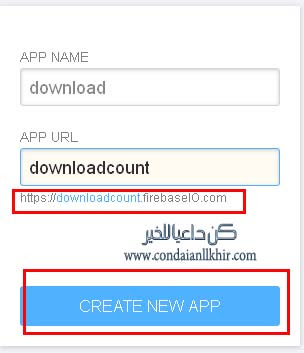
1- قم بإنشاء قاعدة بيانات أخرى كما سبق ولكن بإختيار إسم آخر ورابط آخر للتطبيق ثم اضغط Create New App
2- توجه إلى لوحة تحكم بلوجر ثم قالب ثم قم بأخذ" نسخة إحتياطية من القالب" ثم إبحث عن الكود التالى
</b:skin>
إضغط على سهم توسيع القالب ثم أضف الكود التالى فوق الكود السابق مباشرة
/*----- download counter -----*/
.DrROloading {
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh05cz_mBH_bt-KYoqtdpliRuS0KeXpeZwwrSoOwXfl1a5QvUr9UUcQQsCrkViEoZ4_PVdokLf1xjCPvGUp9iyysDzOuu-56EhS0jNR_70291nAVvDR_L4X_d8vdZjlT2Ld78Of6eX3uilT/s32-no/Mini+balls.gif') no-repeat left center;
width: 16px;
height: 16px;
}
.blog-stats {
color: #289728;
font: bold italic 18px georgia, arial;
float: right;
}
3- ثم إبحث عن الكود التالى
</body>
وقم بنسخ الكود التالى فوق الكود السابق مباشرة
<!-- Download Counter starts-->
<script type='text/javascript'>
window.setTimeout(function() {
document.body.className = document.body.className.replace('loading', '');
}, 10);
</script>
<script src='https://cdn.firebase.com/v0/firebase.js' type='text/javascript'/>
<script>
$.each($('[data-download-count=true]'), function (i, e) {
var elem = $(e).parent().find('#download-count').addClass('DrROloading');
var id = $(e).closest('.post-body').siblings('a[name]').attr('name') + "-" + $(e).attr('id');
var downloadStats = new Firebase("https://downloadcount.firebaseio.com/downloads/id/" + id);
var data = {}, isnew = false;
downloadStats.once('value', function (snapshot) {
data = snapshot.val();
if (data == null) {
data = {};
data.value = 0;
data.url = window.location.href;
data.id = id;
isnew = true;
}
elem.removeClass('DrROloading').text(data.value);
});
$(e).click(function (e) {
data.value++;
if (isnew) downloadStats.set(data);
else downloadStats.child('value').set(data.value);
});
});
//<![CDATA[
$(document).ready(function () {
//checks if the number of posts on this page are more than one then return.
if($('.post-outer').length > 1)
return;
//selects the element to be made sticky.
var stickElement = $('.date-header'),
//selects the element which would trigger the sticky elem to go away
hideTrigger = $('#comments'),
//class name to be added (it should match the class in CSS)
fixed = "fixed",
top = stickElement.offset().top;
$(window).scroll(function (event) {
var y = $(this).scrollTop();
var maxY = hideTrigger.offset().top;
if (y >= top && y < maxY) {
stickElement.addClass(fixed);
} else {
stickElement.removeClass(fixed);
}
});
});
//]]>
</script>
<!-- Download Counter Ends-->
مع تبديل الرابط الملون باللون البرتقالى برابط تطبيق قاعدة البيانات الخاص بك.
4- حفظ القالب
5- لإضافة العداد إلى روابط التحميل داخل المشاركة توجه إلى تبويب HTML للمشاركة ثم أضف الكود التالى وبه رابط التحميل
<div style="width:120px;">
<a data-download-count="true" href="رابط التحميل">Download Now!</a>
<div class="blog-stats" id="download-count">
</div>
</div>
وبذلك ستحصل على عدد مرات التحميل
المصادر:

أنا من المغرب، احب أن أضع كل ما أعرف من معلومات حول الحاسوب ولاأبخل به عليكم، وخطرت لي فكرة عمل مدونة تضم كل المجالات التعليمية للكومبيوتر التي أستطيع إفادتكم بها، فأرجوا ان لاتبخلوا علي أيضا بمتابعتكم لمواضيعي كما ان تعليقاتكم تهمني وتزيد من عطائي لكم إخوتي الكرام وأي استفسار ان موجود وشكرا














0 التعليقات:
إضغط هنا لإضافة تعليق
إرسال تعليق
Blogger Widgets